Jag önskar att du var här nu...

Photoshop funkar just nu = glad Emelie. Gjorde därför en animation med ett Kent citat :) Ska se vad mer jag hittar på! Nu när det väl funkar vill man ju passa på att använda det :)
Runda hörn på bilder (enklaste och snabbaste sättet)

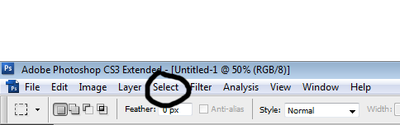
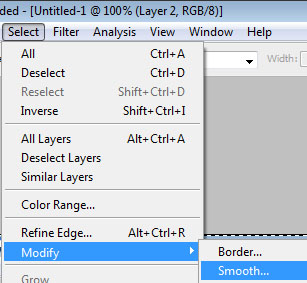
Öppna upp din bild, gå in på "Select" längst upp och klicka på "Select all". Sedan går du in på modify, fortfarande under Select, och väljer Smooth.

Nu ska du välja hur runda dina hörn ska vara, på en vanlig bild direkt från kameran använder i alla fall jag 100px.
Nu ser du att din bild har en markering av hörnen. Gå in på Select igen, och välj "inverse."
För att nu få hörnen att bli vita/transparenta väljer du en bakgrundsfärg och trycker SHIFT + F5. När rutan kommer upp ska du bara klicka okej, och du har nu den färg du valt som bakgrund istället för de vassa kanterna på bilden. Vill du nu göra hörnen transparenta ska du gå in på suddgummit och välja Magic eraser tool och klicka bort färgen på hörnen. Klart!
P.S Det finns andra sätt att göra runda hörn men detta är absolut det snabbaste och enklaste sättet, och det använder jag mig alltid av.
Få bilder bredvid din sidmeny
Denna fråga fick jag av söta Martiny, och självklart ska jag besvara den!
Det är väldigt väldigt enkelt att göra bilder som är vid sidan av sidmenyn. Allt du behöver göra är att göra ett nytt dokument (CTRL + N) välj storlek (använd ALLTID pixels!) och storleken ska vara ungefär så lång som du vill att bilderna ska gå.
Nu när du mätt hur lång bakgrunden ska vara, (den behöver inte vara bredare än 170px, och kanske 800px lång beroende på hur många bilder du vill ha), så ska du öppna de bilder du vill använda (CTRL + O)
Nu ska du förminska bilderna så att de är lika breda som din bakgrund är. Det gör du genom att trycka på CTRL + ALT + I. Se till att "Constrain Proportions" är i klickad, annars kommer bilden bli helt ihoptryckt.
När du gjort bilderna så stora som du vill ha dem är det dags att klistra in dem i din bakgrund. Har du inte valt bakgrundsfärg till bakgrunden så gör det nu innan du klistrar in bilderna. Detta gör man precis som i Paint med hinken.
Gå in på din första bild och välj CTRL + A. Nu är hela bilden markerad. För att nu kopiera bilden ska du trycka på CTRL + C, och när du ska klistra in den ska du gå till bakgrunden och trycka på CTRL + V.
Nu är den första bilden inne, och sedan gör du bara samma process med de andra bilderna.
För att det ska se snyggt ut ska du ha samma bakgrundsfärg på bakgrunden i bloggen som du har på bakgrunden i Photoshop. Om du vill att bakgrundsbilden ska automatiskt ska ändra färg till den färg du ha som bakgrund i bloggen ska du innan du klistrar in bilderna trycka på Magic Eraser Tool som ligger under Suddgummit i panelen.
När det blir rutor så betyder det att bakgrunden är borta.
När du klistrat in alla bilder du vill ha som bakgrund ska du nu spara. Tryck på File som är längst upp där Arkiv brukar vara och välj Save As. Där måste du se till att du väljer att spara bilden som JPEG fil. Om du vill ha bakgrunden transparent (genomskinlig) ska du välja att spara filen i PNG format.
Nu är det bara att ladda upp bilden så du kan få bildens adress att klistra in i din stilmall!
Jag använder mig alltid av Photobucket, där får man alltid bildens exakta storlek och det går snabbt och enkelt att få bildens URL adress. Man kan givetvis även ladda upp den på bloggen under Skapa och brevid Inlägg står det Bild. När du laddat upp bilden där ska du välja hur stor den ska vara. Just därför är Photobucket bättre, för då räknas storleken automatiskt ut. Men i alla fall, när du laddat upp och valt storlek ska du dubbelklicka på bilden. Då kommer den upp och du ska nu kopiera dens adress och klistra in i stilmallen, precis som det står ovan.
Hoppas detta var till någon hjälp!
Att tona ihop animationer i Photoshop
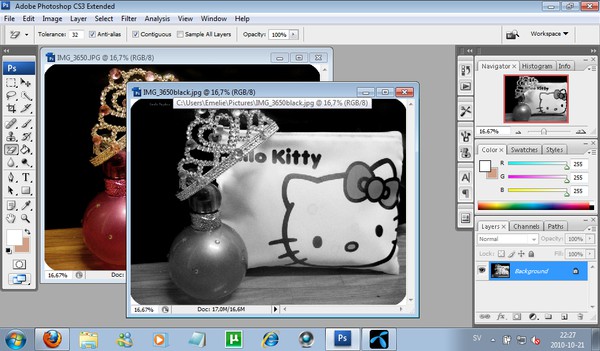
Till en början ska du ha två bilder (se bild). De måste vara lika stora.

Ha dem som på bilden i halvfönster, det blir lättast då.
Gå in på "Window" alltra höst upp i menyn som går horisontellt och klicka i "Animation".
En liten rutrad dyker upp. Skapa ett nytt lager (se bild 2)

När du gjort det, markera en av bilderna (CTRL + A) och med verktyget som är brevid fyrkanten längst upp (markören) ska du dra den bild du markerat till den andra bilden.
Nu blir det lite knepigare. Du ska klicka in på båda lagrena och flytta dem med markören så de ligger precis på varandra i både första och andra lagret. När de gör det ska du se till höger där det står "Layers, Channels och Paths". Gå in på Layers, där du nu ser två lager till, fast likadana. Ha kvar layers uppe, markera sedan din första animationsruta med muspekaren och klicka ur det andra lagret ut Layers (se bild 3)

Som ni kan se är den andra ramen i animations boxen (den blå markerade till vänster) nu i färg igen. Detta pga att jag markerat den i Layers (markeringen till höger) och klickat ur den andra (ett öga som symbol).
Nu har du snart en animation!
Det står under animations rutans box pilar, men innan du kan klicka på play för att se animationen måste du välja hur lång tid det ska ta mellan bildrutorna. Detta görs direkt under bildramen. Jag brukar använda 0,5 sekunder mellan bilderna.
Nu kommer själva toningen. Brevid knappen som pekar till höger finns det ett par ringar som sitter ihop. Det är knappen framför nytt lager knappen. Klicka på den och så kommer det upp en liten ruta där det står: Tween with previous frame och lite annat. Det enda du behöver fylla i, resten är som det ska vara, är hur många frames (ramar av animationen) du vill ha när den tonas. 5 är standard, men fyra är lagom tycker jag.
Nu kan du spela upp din animation och se hur den ser ut såhär långt.
För att få text som tonar fram och bort ur animationen är inte så svårt. Först ska du använda dig av boxverktyget. Gör detta i ett nytt lager i Layers. Minska opaciteten om du vill ha lite genomskinligt där texten ska stå. (man behöver inte ha en bakgrund för texten) Sedan tar du "type tool", den lilla knappen med ett T på och skriver in vad du vill att det ska stå, exempelvis ditt namn eller ett citat.
Nu kan du se på animationen ännu en gång för att se så allt stämmer. Om inte texten är med på båda bildramarna i animatiions boxen klickar du på första ramen och sedan markerar textens lager i Layers och klickar i ögat så den syns. Gör samma på alla ramar och spara! Spara inte som "save" eller "save as" utan "save for web and devices".
Hoppas ni förstod, det kan hända att man får läsa ett par gånger för att hänga med.
Photoshop skolan
Jag ska försöka förklara så tydligt jag kan med text och bild, och hoppas det finns många som vill lära sig nya saker i Photoshop!
Ta hand om er, vi hörs!

Summertime

Bilder: Dolliecrave.com & Cherrybam.com
Collage: Emelie Stjärnängel
Photoshop skoj

Animation :)
Hur det kan se ut (photoshoppad version)
 Med rosa hår och rosa dreads. PS BILDEN ÄR PHOTOSHOPPAD!
Med rosa hår och rosa dreads. PS BILDEN ÄR PHOTOSHOPPAD!Vad tycks?
PSE 2.0

Jag hade tråkigt så jag satt i Photoshop och fixade en ev banner i framtiden?
Jag vet inte. En bild är det i alla fall, och det var längesedan jag laddade upp något i Photoshop kategorin, trots att jag dagligen använder det.
Kommer kanske en ego bild sen, så beware. Det kan bli fult i bloggen.
Men det beror på om jag orkar fota, dessutom har jag ingen aning om vart sladden är.
Aja, det var allt för nu. Kommentera gärna mer!
Svar till anonym om brännmärken
Svar till Nicole <:
Jag använder mig av adobe elements 2.0 som är riktigt kasst, och jag kan lova att sällan är det några på Piratebay.org som fungerar. Men försök ändå att ladda ner adobe cs4 eller cs3, vilket som du vill ha, från thepiratebay.org
Hoppas du får nytta av informationen! :)
20% av filen hämtad
Jag gillar inte riktigt cs4. Men cs3 gillar jag skarpt.
Hoppas det funkar denna gången. Då blir det snyggare layout på bloggen!
Tänk om....

... man hade naturligt stora, långa ögonfransar, klara ögon och medfödd eyeliner.
Då hade allt varit så mycket finare.
I alla fall mina ögon.
Bilden är överredigerad och mina ögon ser inte sådär fina ut irl.
Tyvärr.
Photoshop illustration again.
Jag har:
Gjort ögonvitan vitare
Förlängt ögonfransarna
Gjort ögonen klarare och blåare
Fyllt i eyelinern starkare
Ökat skärpan
Så skapar man finare ögon. Enjoy the trick!
Parodi
Parodi på en av dem.

Adobe CS3
Annars när jag laddat ner brukar det bara vara trials eller virus.
Nu väntas det massproduktion av diverse bilder.
Ciao!
Photoshop
Här är några av mina favoriter.
Visst är de fina?
:D
Proud friend! :D



I'm somewhere... over the rainbow

Bambi & Ichmed animerar
Falska utseenden


Folk ser inte alltid ut som man tror de gör. Jag redigerar nästan bara Levels (ljus nivåer) och mättnad (styrkan i bildens färger) samt lägger till mer kontrast mellan mörkt och ljust och fixar till lite mer cyan i färgerna för att rätta till eventuellt för gul eller röd ton.
Jag förstärker även pupillerna, fyller i eyelinern och mouchen samt fixar en jämnare färg i huden. Vissa bilder beskär jag även för att fokusen ska hamna rätt.
Dock finns det folk som photoshoppar sig MYCKET mer och helt oigenkännbara från hur de egentligen ser ut. Vill du vara vän med någon du tror ser ut på ett speciellt sätt, som skryter om sitt utseende, när allt är fejk? Och när du väl träffar personen IRL så känner du inte ens igen den, och oftast blir man enormt besviken. Visst, insidan räknas, men varför då ändra hela sitt yttre till någon annan person än den man är? Om nu insidan räknas, varför ska man då ens redigera sina bilder över huvud taget? Det är helt ologiskt.
Nej, det där med insidan räknas kan ni inte ha som argument.
Jag riktar mig inte till någon särskild, utan upplyser mer om att det finns folk som både gör sig smalare, vackrare och förstorar läppar, ögon och bröst för att se bättre ut. Men är det då dem? Nej.
Var på din vakt, alla ser inte ut som du tror.


